JavaScript第3章はじめていきます。
今回はウインドウを開いたり閉じたりするプログラムからやっていきます。
ほかにも、ウインドウ上の部品の表示・非表示設定やウインドウのサイズや位置を指定するプログラムをやっていきます。
まずは、ウインドウを開いたり閉じたりするプログラムから
プログラムの記述

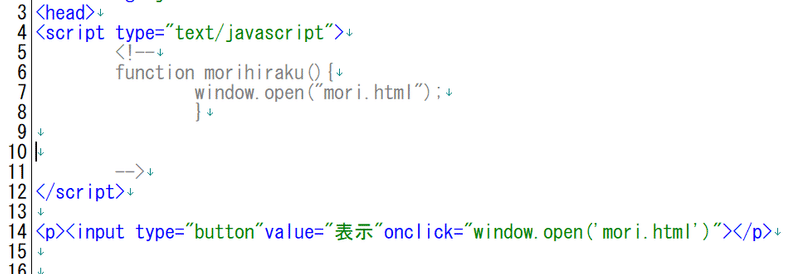
プログラムのほうはこんな感じになります。
続いてInternetExplorerで開いてみます

このようなボタンが出てくるのでクリックしてみましょう。

HTML/CSSの時に作成したページにとびますwww
記述したプログラムの確認
function morihiraku(){
window.open("mori.html");
}
関数morihiraku()を宣言しmori.htmlを開くという意味です。
onclick="window.open('mori.html')"
対象をクリックしたときに関数morihiraku()を実行します。
ウインドウを開く
window.open('ファイルのURL')
新しいウインドウを開き指定したURLのファイルを表示します。
次にウインドウを閉じるボタンを付け加えます

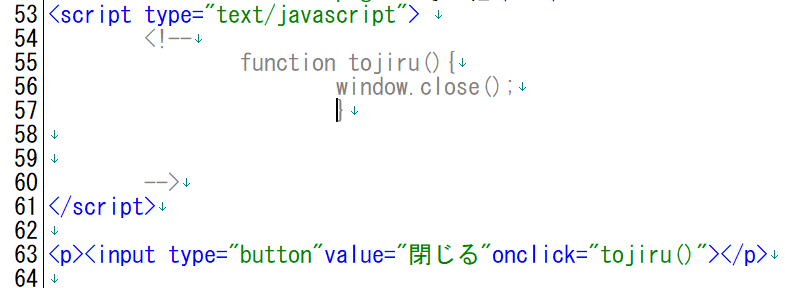
プログラム完成です。
続いてInternetExplorerで開いてみます。

すると下のほうにこのようなボタンが表示されます。
早速ぽちっとwww押してみましょう。

このような表示が出ますが問題ないのではいをクリックで閉じられます。
記述したプログラムの確認
function tojiru(){
window.close();
}
関数tojiru()を宣言し自身のウインドウを閉じるという意味です。
ウインドウを閉じる
window.close();
自身のウインドウを閉じます。
次回、
ウインドウ上の部品の表示・非表示設定やウインドウのサイズや位置を指定するプログラムをやっていきます。
ここまでご覧いただきありがとうございました。
BY MT