こんにちは!
で、今回紹介&説明していくのは段組みです。
段組みの設定
段組みの設定はCSSで行います

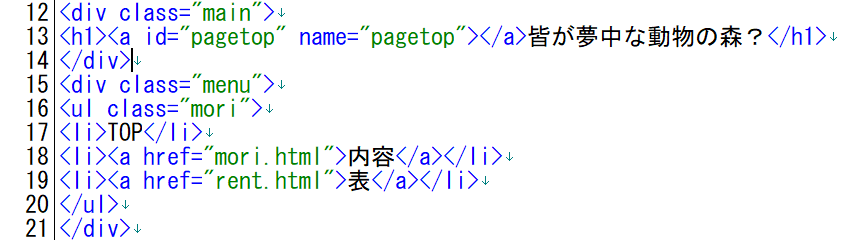
それぞれのhtmlファイル
<h1> の上に <div class="main">
<h1> の下に</div> <div class="menu">
</ul>の下に</div>を記述します。
(他のXHTMLファイルにも同じく記述します。)
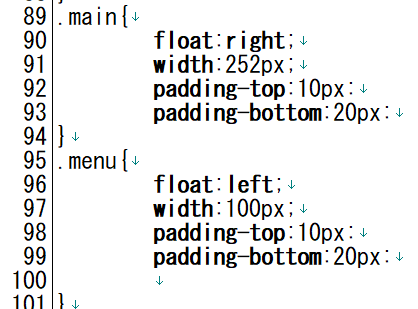
CSSファイルにはこのように記述しておきます。

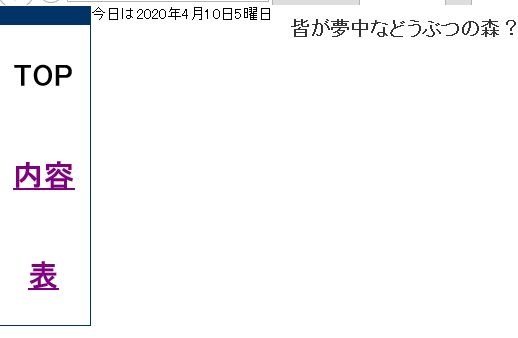
インターネットで開いてみると・・・・・・・・

なんかカッコいい感じのものが出ましたねwww
続いてメニューのスタイルを設定していきます。
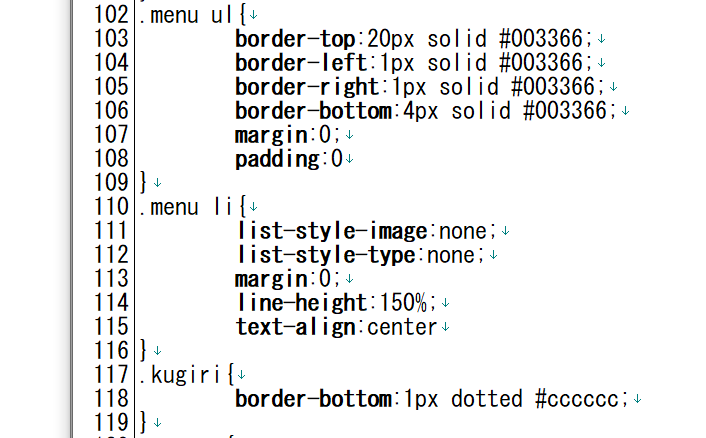
リスト全体のスタイル
メニュー上部に太い線を付けたりメニュー全体を囲む枠線を付けたりします。
メニュー全体にスタイルを設定するには ul要素 にスタイルを指定します。
また、リスト一つ一つにスタイルを設定するには li要素 にスタイルを指定します。

こんな感じにCSSに追加
先ほどと同じようにそれぞれのhtmlファイルに

liのあとの class="kugiri" を入力www
リンクのスタイル
メニューの部分をさらにボタンらしくしていきます。
そのために今回は displayプロパティ を使います。
今回最後に選択しているメニューに色を付ける指定をします。



それぞれのページのkugiriの後にserectと入力。

こんな感じになります。
ここまでご覧いただきありがとうございました。
次回は第8章です。
BY MT