今回は、XHTML/CSS 第5章 表の作成について説明していきます。
Webページで、表を作成するときは table要素 を記述します。
table要素内には、tr要素、セルを指定するための td要素 を記述します。
table要素 ブロックレベル要素
表を表します
<table>内容</table>
-----------------------------------------------------------------------------
内容にtr要素やtd要素など表を構成する要素を記述します。
tr要素
表の行を表します
<tr>内容</tr>
-----------------------------------------------------------------------------
内容に必ずtd要素やth要素を一つ以上記述します。
td要素
表のセルを表します。
<td>内容</td>
-----------------------------------------------------------------------------
内容にはブロックレベル要素やインライン要素を記述します。
内容は空でも構いませんが、ブラウザによっては正しく表示されないので空白文字  : を記述します。
項目名
項目名を作成する場合はtd要素でなくth要素を記述します。
th要素
表の項目名のセルを表す
<th>内容</th>
---------------------------------------------------------------------------------
内容にはブロックレベル要素やインライン要素を記述します。
内容は空でも構いませんが、ブラウザによっては正しく表示されないので空白文字  : を記述します。
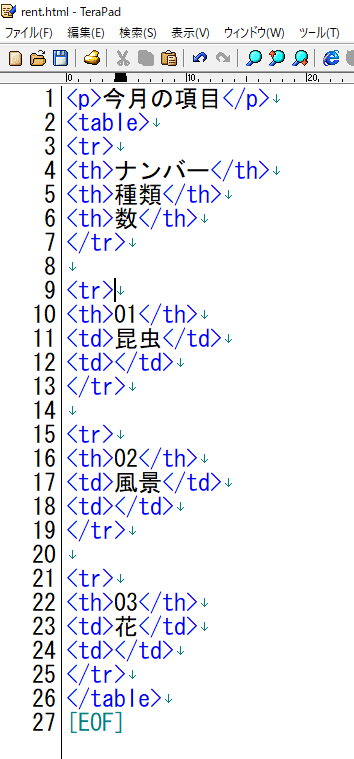
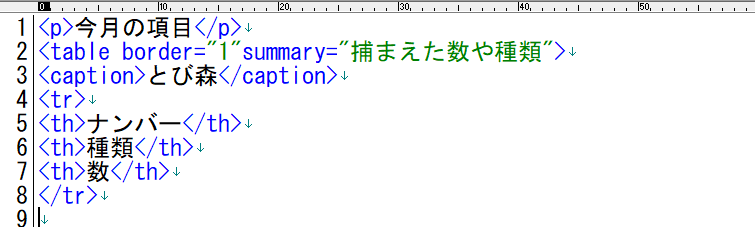
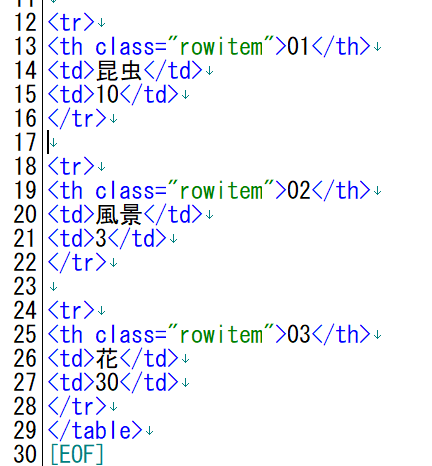
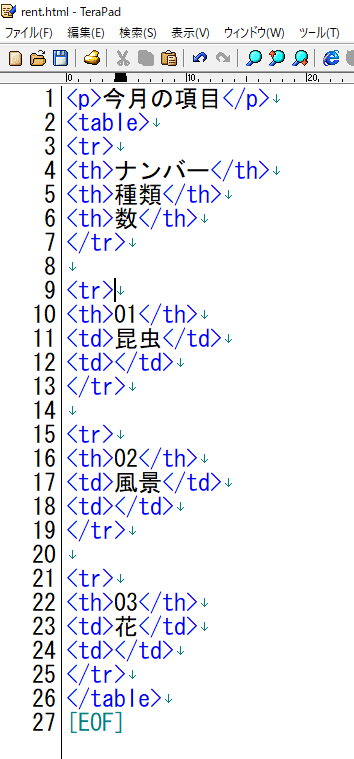
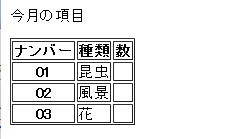
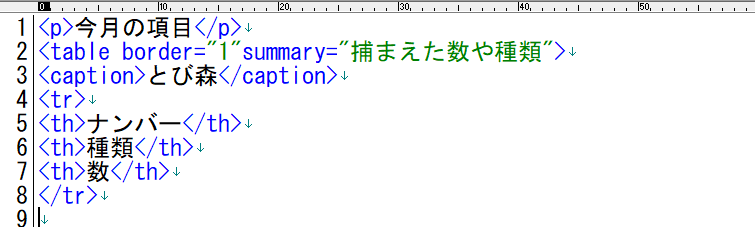
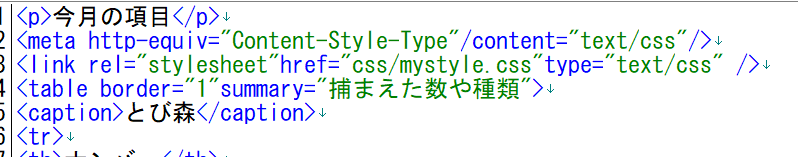
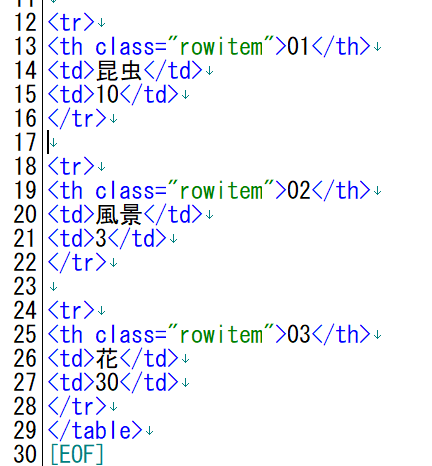
とりあえずここまでのhtmlの表示とTeraPadのプログラムを見ていきます。

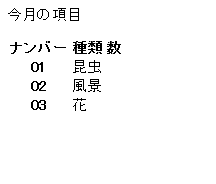
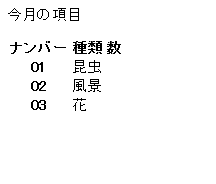
これを表示するとこんな感じになります。

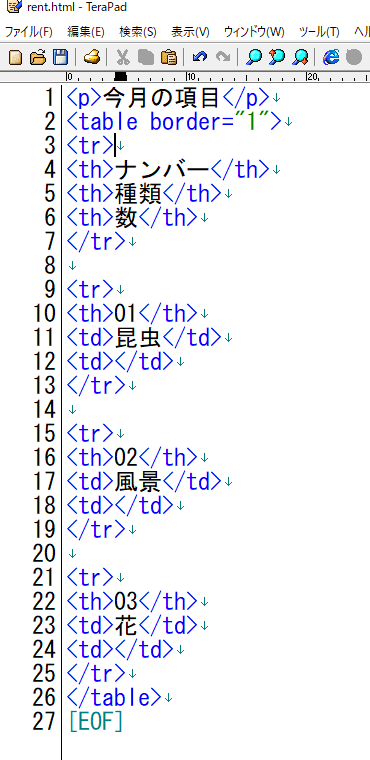
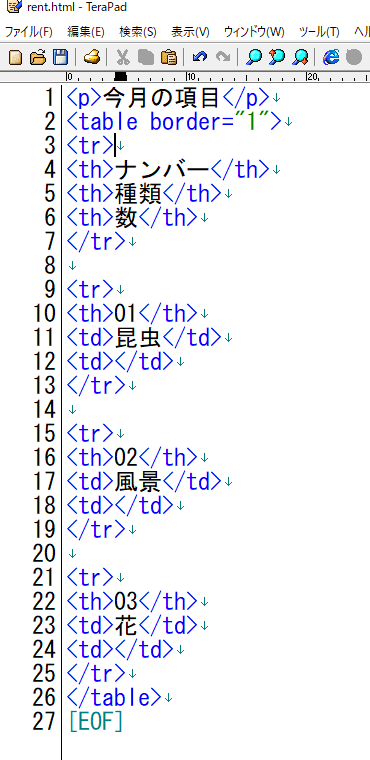
続いて枠線の表示をしていきます。
枠線を表示するにはboder属性を使います。
表の枠線の太さは、初期値が0PXのため枠線は表示されません。
boder属性
枠線の太さを指定します。
boder="太さ"
----------------------------------------------------------------------
太さにはピクセル数を指定します。
boder属性を記述しなかった場合は枠線は表示されません。

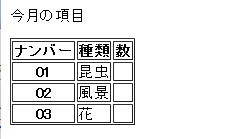
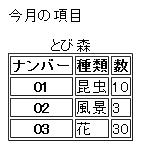
borderを太さ1にするとこんな感じですねwww

表になっておりまするwww
続けて
表のタイトル
表のタイトルを表す場合は、caption要素を使います。
caption要素
表のタイトルを表します。
<caption>タイトル</caption>
------------------------------------------------------------------------------
タイトルには文字列を記述します。
table要素の直後に一つだけ記述します。
表の要約
表の要約を表す場合は、summary属性を使います。
summary属性
表の要約を指定します。
summary="要約"
------------------------------------------------------------------------------
要約には文字列を記述します。
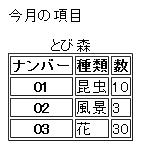
上の2つをまず組んでいきます。


但しsummary属性はブラウザには表示されません
表のスタイルの指定
ここからは表全体のスタイルについてやっていきます。
表全体のスタイル
XHTMLで表を記述するとセルとセルの間に余白ができます。
この余白をなくすために使うのが border-collapseプロパティです。
border-collapseプロパティ
セルのボーダー表示形式を指定します
border-collapse:表示形式
------------------------------------------------------------------
table要素に適用できます。
表示形式には collapse または separate を指定します。
collapse 表やセル隣り合う枠線を重ねて表示。
separate 表やセル隣り合う枠線を別々に表示。
項目セルのスタイル
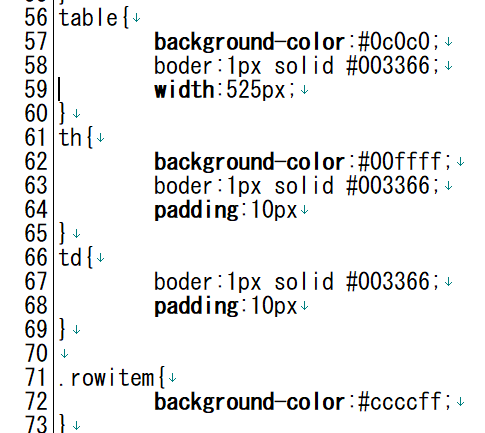
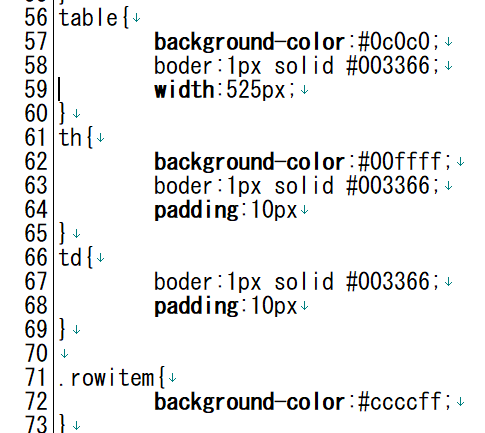
CSSファイルを編集

今回は表に関する点を付け加えました。
簡単に言えばデザイン見た目ですねwww

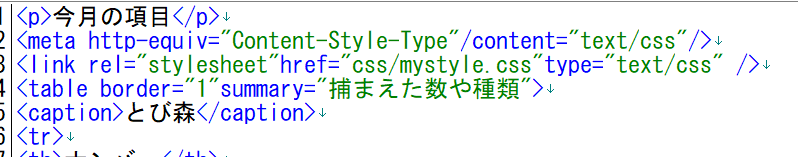
もちろん html のほうにも付け加えます

準備完了ができたので表示してみます。

位置がちょっと変ですが大体こんな感じになりました
ここまで作るのに結構時間かかったなぁ~~~(´;ω;`)
ここまでご覧いただきありがとうございました。
BY MT