リンクの利用
文字や画像をクリックするとべつのWebページやファイルにジャンプする仕組みを
リンク という。
ジャンプする起点を リンク元 ジャンプする先を リンク先 といいます。
リンク元とリンク先は アンカー とも呼ばれます。
リンク先には次のようなものを指定できます。
別のWebページへのリンクの指定
リンクを利用するにはリンク元にアンカーを表す a要素を記述
リンク先を href属性 で指定します。
アンカー名の指定
目印となるアンカーには id属性 でアンカー名を指定します。
XHTMLではid属性 の使用が推奨されていますがすべてのブラウザでサポートがされていないので name属性 でもアンカー名を指定します。
アンカー名はブラウザに表示されません。

こっちのリンクはとりあえず完成しましたw
もう一つのリンクの作成


ほんの一部分ですが載せておきます。
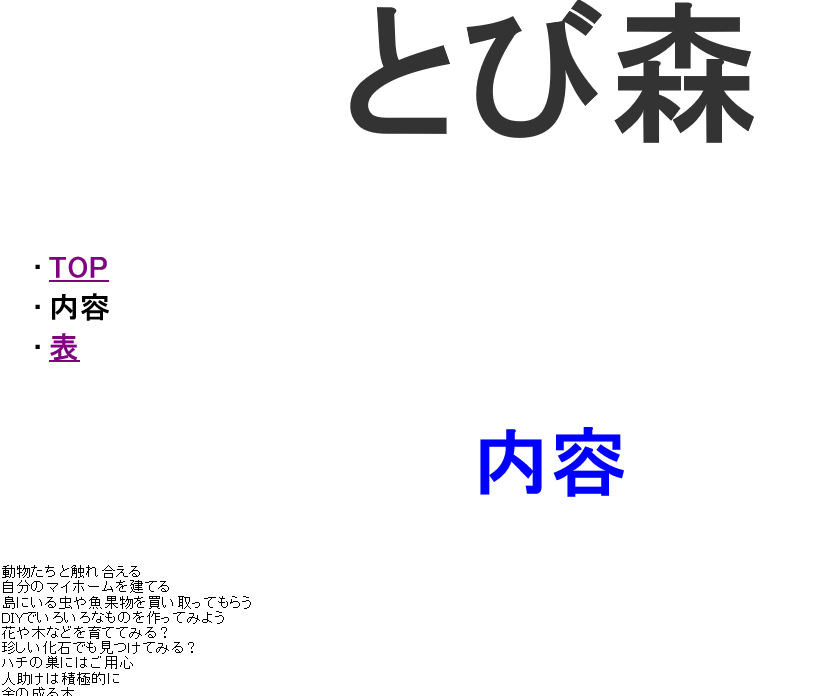
これをエクスプローラーで開くと、

このように表示されます。
とりあえず表をクリックしてみます。

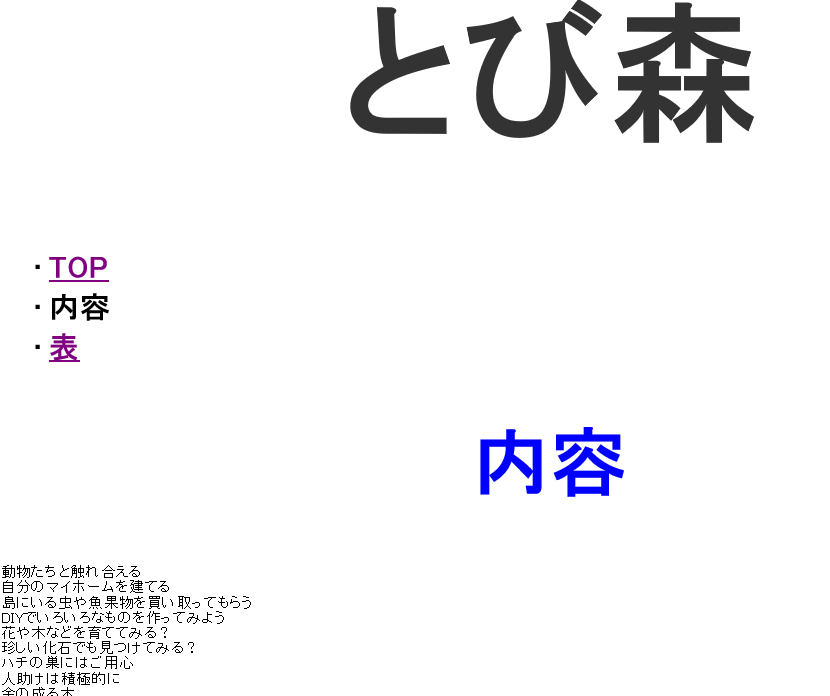
コチラの画面に移動しました。
続いて内容もクリックしてみます。

先ほど画面に戻りました。
---------------------------------------------------------------------------------
追加・・・・
TOPにとぶにはどうやら独自のドメインが必要みたいなので
また後日取得出来たら・・・・・・・・
-----------------------------------------------------------------------------------
次にリンクのスタイルについてみていこうと思います。
リンクのスタイル指定
スタイルの指定
リンクの文字、リンクを訪問済みの状態、マウスでポイントした状態の文字の色を指定ができるんですねwww
例えば
.point a:link{
color:#336699
}
次にクラスを指定
<ul class="?????">
<li>.....................
ここまでご覧いただきありがとうございました。
BY MT
------------------------------------------------------------------------------------
参考書は
よくわかる
発行者 大森 康文
著作/制作 富士通エフオーエム株式会社
協力 富士通株式会社 総合デザインセンター